ごきげんよう
皆さんはウェブサイトの表示速度を気にしているだろうか。
通信規制を受けたスマホなら通信速度は良くないのでストレスになると思う。
最近はモバイルフレンドリーとしてGoogleもサイト評価にしているし大手のメディアもスマホ用サイトを作っている。
PC版のサイトよりも適切な情報量になっており、スムーズに表示が可能なので助かる。
そんな中、Googleより「Mobile Website Speed Testing Tool」が公開されている。
これは対象サイトがモバイルフレンドリーなのかどうかを数値で表してくれる。
既存サービスとして「PageSpeed Insights」があるがこれを活用しているよう。「Powered by PageSpeed Insights」って記載がある。
1. 実際にこのブログトップを解析してみた
「Mobile Website Speed Testing Tool」を知ってしまったのでここは試したい。
Mobile Website Speed Testing Tool – Google
こちらのページで「asuhen.net」と打って、「TEST NOW」をクリック。
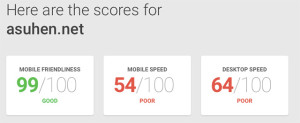
「think with Google」ということで解析が始まり、数値が100%になったら結果が表示される。
おっと、モバイルユーザーにとっては良さそうだけど、表示速度が遅い。
まさかの50台60台とか。
これではモバイルユーザーにとって見た目は良いのに速度面でダメになってしまう。
2. 評価が低いので対策してみた
何故評価が低いのかというとブログを置いてあるサーバが凄く安くてスペックが低いから……というのは事実だが、ブログトップには各記事サムネイル画像が画像圧縮されずに表示されているためだと思っている。
各記事のサムネイルはフルサイズなのでそれを小さいサイズに表示だけ変えている状態。
画像1つで80kbとか普通にある。それが7つなのでなかなか大きい。
これまでちょこちょことテーマを変更しており、見た目も変更してきた。
しかし、それでもこの画像ファイルサイズ問題は解決してこなかった。
どうやれば良いかなかなかわからなかったため。
今回本腰を入れて対応してみたので残しておく。
このブログのテーマはTwenty Fourteenをベースに色々と書き換えている。メインが白と黒というはっきりすっくりしているので好き。
やりたいことはブログトップのアイキャッチ画像を現在のフルサイズから150×150のサムネイルサイズに置き換えること。
「-150×150.jpg」という末尾のファイルはフルサイズの画像からサイズが変更されたものとして自動生成されているらしい。
既に「EWWW Image Optimizer」というプラグインで画像ファイルサイズは落としているのでそのまま使えればかなりサイトが軽くなる。
どこが問題かは分かっていて、content.php の
| 1 | <?php twentyfourteen_post_thumbnail('medium'); ?> |
という部分がアイキャッチ画像を取得しているのでここを変えれば良いと分かっている。
ただし、このTwenty Fourteenのアイキャッチ画像取得の関数が何動いているのか分からずなんとも出来なかった。
上記は「get_the_post_thumbnail()」と違って画像リンクまで付いている優れもの。
これで取得されたコードに対してファイル名の後半を「-150×150.jpg」に出来れば良いのだがそのまま置換しても上手くいかない。
そこで、画像リンクは取り敢えず置いといて、「get_the_post_thumbnail()」から取得と「-150×150.jpg」への置換変更を行ってみた。
これは上手くいったようでいっていない。
「〜.jpg」なら良かったがアイキャッチによってはフルサイズのファイル名に解像度が入っている場合がある。ただの置換では対応できない。
PHPの置換方法を調べるに至ったのでした。
そして完成したのが下記
| 1 2 3 4 5 | <?php $thumnail_topimage = get_the_post_thumbnail(); $thumnail_topimage = preg_replace("(\.jpg|-[1-9][0-9][0-9]x[1-9][0-9][0-9]\.jpg)", "-150x150.jpg", $thumnail_topimage); echo $thumnail_topimage; ?> |
これで「get_the_post_thumbnail()」で取得した画像ファイル名に対してサイズ記載(例えば550×225とか)があろうが無かろうが全て「-150×150.jpg」に置き換えるという形になった。
テーマとして反映したが上手く動いている模様。上手くいった。
実際にスマホの低速(200kbps)でも表示してみたがかなり速くなったなと感じた。
3. 再度このブログトップを解析してみた
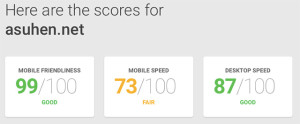
ブログ側を変えてみたのでリベンジとして再度解析してみた。
赤の表示が無くなった事が嬉しい。
トップページにはどうしても画像を表示させたかったのでこれで「画像は表示しているけどファイルサイズも抑えている」という事が出来た。
4. 最後に
今回は、ブログトップの表示速度が遅かったので対策してみた。
アクセス解析を見ると、最近はWindowsよりもiOSの端末からのアクセスが多いという事が確認出来ている。
iPhone、Android端末といったモバイル端末からのアクセスが多いので、今回の対応によって表示速度が全体的に向上すれば良いなと感じる。
それでは ごきげんよう
source:
Mobile Website Speed Testing Tool – Google